
Every time you add an image to your blog posts or webpages, remember to add a description (“alt tag”) of the image in the right place. The alternative (or “alternate”) text tag will make the search engines understand what the images on your website are about, and also help your images to show up in Google Image search for relevant keywords.
How to see your alt tags
Let’s take a closer look at what we’re talking about in this blog post:
- Login to the administrator area of your website.
- Open one of the articles (that has an image in it) in the article editor.
- View the html code of the article (should be easy to do directly in the editor).
- Find the html snippet for the image (see below).
Your image tag/code probably looks something like this:
<img src="image-name.jpg">
How to add your ALTernate text tag
If you are using a good content management system (for example WordPress or Joomla or Drupal) you will be able do this easily when you add your image. You can add the “alternate text” either via the visual editor or straight in the html view.
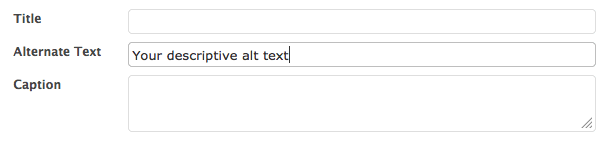
This is what you are looking for while you’re adding an image to your WordPress article:

How to add alt text in WordPress
After you’ve added your description, you will have something like this in your html code:
<img alt="This is the description of your image" src=“image-name.jpg">
That’s it. Easy to do, and part of very basic SEO that every content administrator should know. If you have any questions, let us know in the comments below and we’ll help you out.
There are a few more things you can do to optimize your images for search engines and humans. We talk about this in our Content Marketing series, so make sure you subscribe to our updates (see options in the sidebar).
6 Comments
Trackbacks/Pingbacks
- 10 content marketing things starting with an A - For the Love of SEO - [...] This is very basic SEO practices, and every content editor should know how to use the alt tag. Grab …
- Content marketing from A to Z - are you making the best of your website content? - For the love of SEO | For the love of SEO - [...] How to use the alternative text tag to describe your images [...]










Good solid tip. Thank you
Thanks Fred.
There will be many more quick tips coming out as we publish the series about content marketing.
Cheers,
Tess
Hey,
Many people do seem to forget about describing images in an seo friendly way..
It all helps!
Hi Alex,
I agree with you – all the small things add up. If you think about them when creating any content on your site, you’re already ahead of a lot of your competitors.
Cheers,
Tess
I’m LOVING the tips! Although I knew to always use the alt-tag function, I didn’t really understand WHY I was doing it quite that well.
Great explanation, and easy enough even for me! Thanks.
Hello Amanda,
Lol! “even for me”…you know more than you think.
What I forgot to mention is of course the main reason we use alt tags: so people browsing without images (if there are such people anymore) get a description of the image. The alt text will display in place of the image.
You can also add a title tag to the image, which means people will get a description of the image when they hover over it.
Cheers,
Tess